Una grafica moderna (e responsive) per OJS
20 May 2017Parliamo di Open Journal Systems, una piattaforma open source per la pubblicazione e gestione di riviste scientifiche online, una delle più diffuse e complete in circolazione. Per molti anni – e ancora oggi – è stata riconoscibile grazie alla sua grafica immediatamente identificabile nella gran parte delle riviste che lo adottano.
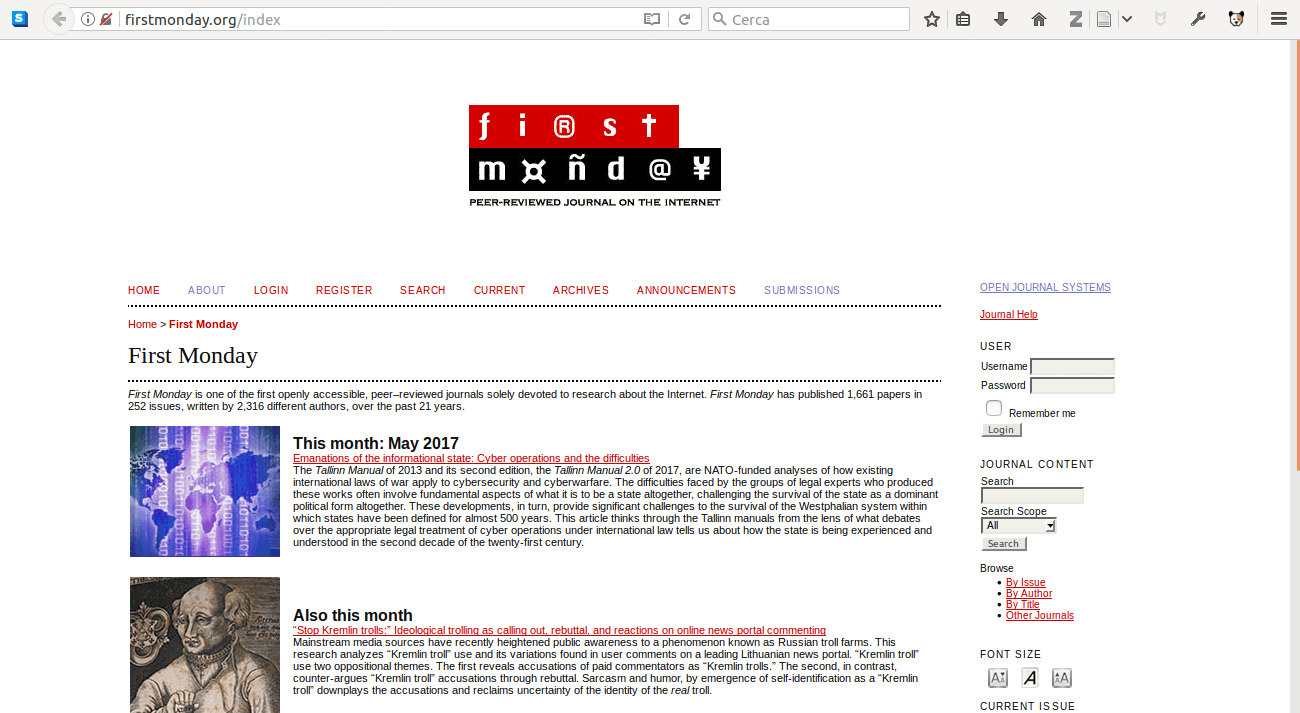
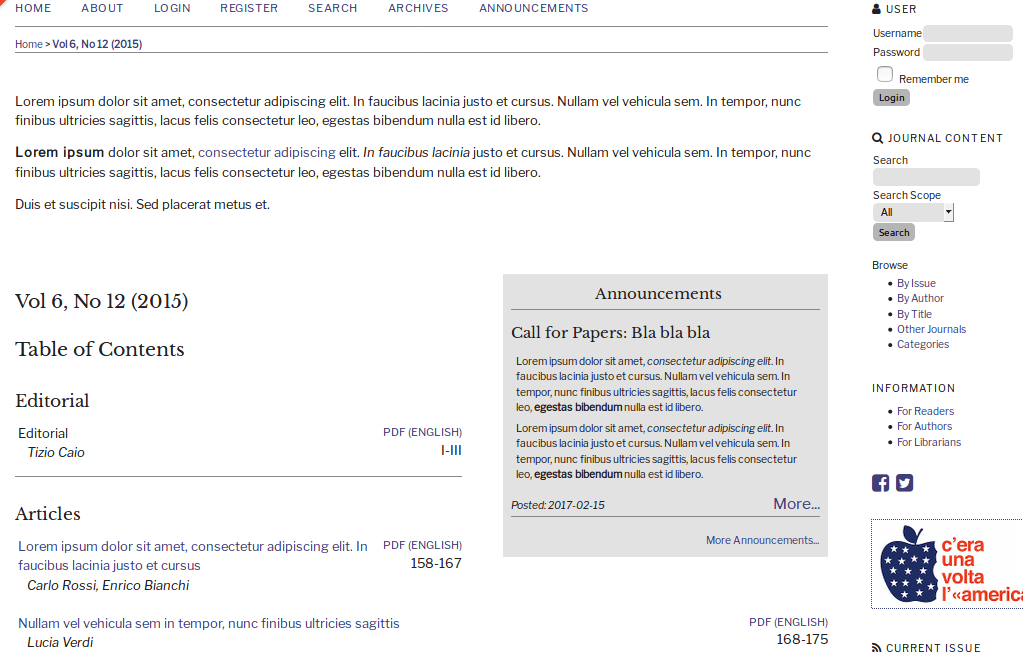
Non mi esprimo su un decennio fa ma da un po’ di anni la grafica standard offerta da OJS è una grafica marcatamente obsoleta e un po’ amatoriale, se non altro perché confessa al lettore che chi si occupa di quella rivista non ha investito nulla sulla cura e personalizzazione del sito.
Il layout fisso e rigido, le linee di separazione tratteggiate, l’uso di font predefiniti e – nei casi peggiori – le tre colonne e i link verdi, tutto offre una resa grafica e un’esperienza per l’utente quantomeno insoddisfacenti.
Non è solo una questione di immagine amatoriale e vecchiotta, anche se questo non è un argomento affatto secondario. È anche un problema di leggibilità, con testo sistematicamente minuscolo e affastellato, e di usabilità assente se si vuole leggere la rivista con dispositivi diversi da un computer (e talvolta la resa è scadente pure se si usa un proiettore o un notebook piccolino).

per non parlare dell'aspetto anni 90
Cerco di non scendere in considerazioni troppo tecniche, che nel caso affronterei in un post successivo
Obiettivi
Poiché nell’editoria scientifica un pezzo importante della questione riguarda proprio l’editoria, negli ultimi due anni ho cercato di rendere OJS più moderno, più leggibile e – visto che parliamo di editoria online – responsive.
- leggibile e usabile: spaziatura, allineamenti, caratteri della giusta dimensione son parti imprescindibili per evitare di perdersi il lettore per strada; specie perché a schermo la concentrazione è poca
- responsive: anche se si parla di scienza e non di gattini, ha molto senso proporre contenuti fruibili a prescindere dal dispositivo in uso. Se il traffico generico da dispositivi mobili ha superato il traffico via desktop, anche nell’editoria scientifica il fenomeno si fa sentire. Nel mio piccolo osservatorio vedo che il traffico proveniente da dispositivi mobili (smartphone e tablet) oscilla tra il 15 e il 25% pur su riviste non responsive, con una chiara tendenza alla crescita. È quindi importante che il proprio sito sia fruibile da ogni dispositivo: benvenuti nel 2017.
Altre esigenze che avevo per il raggiungimento dello scopo erano:
- modifiche al codice di OJS minime, intervenendo quindi quasi esclusivamente sul foglio di stile (il CSS, che è poi il risultato finale di questo lavoro)
- replicabilità e personalizzazione della grafica, per evitare di ritrovarmi con 20 riviste dall’aspetto identico e per non impazzire nella gestione delle personalizzazioni per ogni rivista
- contenere la complessità: essendo il mio primo vero lavoro con la grafica e dovendo imparare praticamente tutto, ho evitato di sporcarmi le mani con JavaScript e simili (anche se un paio di cose verso la fine le ho tentate)
Il lavoro è consistito al 95% nella scrittura di un foglio di stile per OJS – lascio i dettagli tecnici a un post successivo – procedendo gradualmente e affrontando i problemi di volta in volta. Mi son trovato a dover fare delle scelte nel tentativo di migliorare l’esperienza dell’utente su OJS, provo a riportarle chiedendomi se ci siano state decisioni ripensabili.
Leggibilità
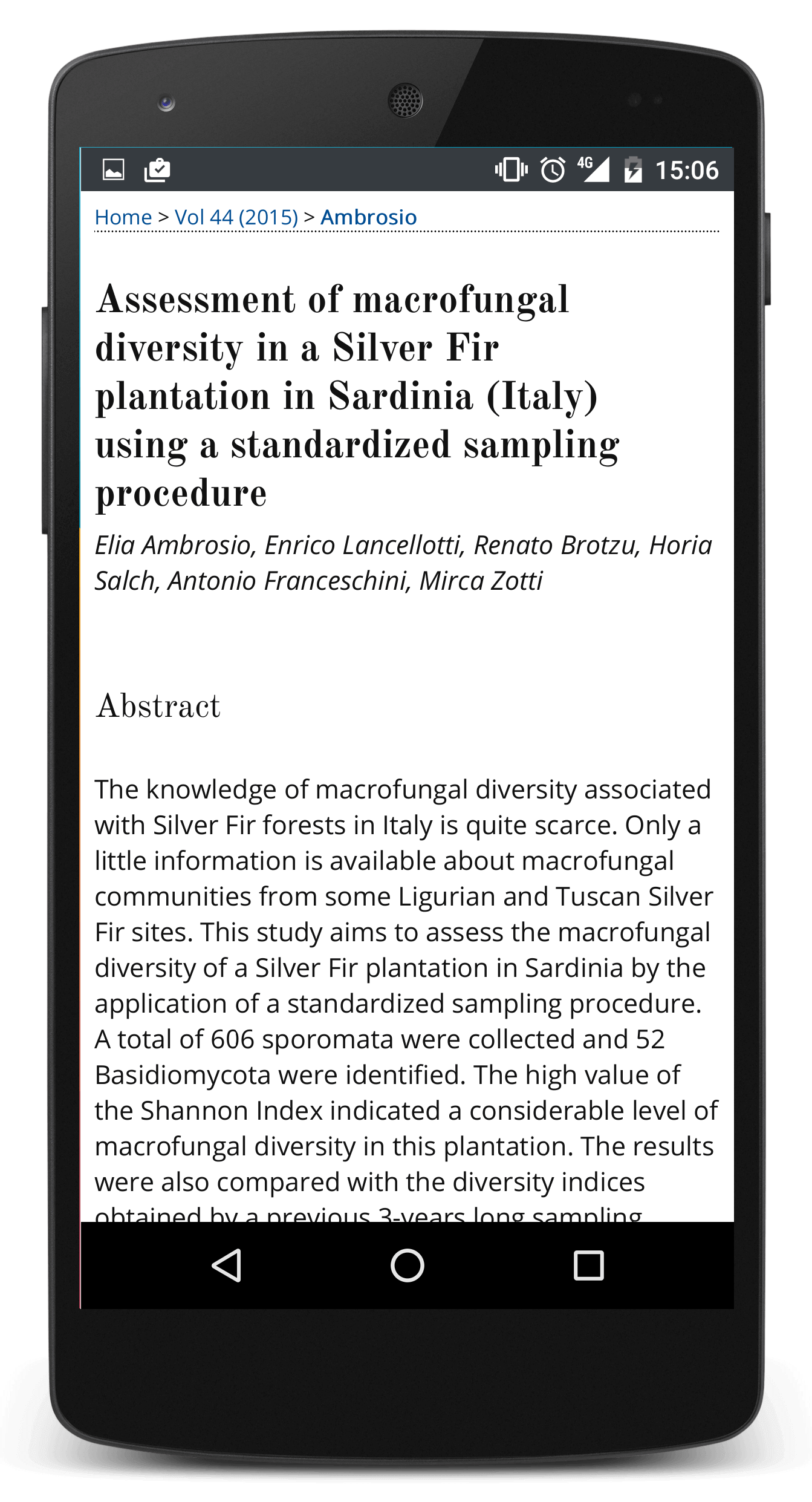
Premesso che leggibilità e usabilità vanno a braccetto con il paragrafo successivo, il primo intervento ha riguardato la dimensione dei caratteri, incredibilmente ridotti, e l’aggiunta di spazio: spazio vuoto che separi gli elementi e aiuti a focalizzarci sul testo che vogliamo leggere. Sempre per facilitare la lettura ho cercato di mantenere degli allineamenti adeguati tra determinati elementi, quali ad esempio i link nell’indice rimandanti ai fulltext.
Una componente che solo di recente ho iniziato a valutare è inoltre l’accessibilità del sito, non solo come doverosa attenzione alle disabilità, ma anche come insieme di accorgimenti per contenere l’affaticamento della vista. In questo purtroppo sono frequenti i casi di design elegantissimi ma privi di contrasto.

su questi colori ci ho perso un po' di diottrie
L’esempio nella figura soprastante torna comodo anche per altri due punti che andrebbero catalogati come usabilità, ma ci capiamo:
- un’adeguata distinzione tra elementi interattivi e non, evitando ad esempio titoli non cliccabili dello stesso colore dei link
- la tendenza dei grafici a far sparire il breadcrumb: quel cosino piccolo che apparirebbe sotto alla barra di navigazione e prima del contenuto, e che varia a seconda di dove ci troviamo. Effettivamente è un po’ bruttino ma è comodo per chi usa la piattaforma e quindi ho deciso di andare controcorrente e di tenerlo
Un’altra scelta per facilitare la leggibilità è stata l’aggiunta di una linea colorata che evidenziasse gli elementi più di rilievo nella barra laterale, nella fattispecie individuati negli strumenti di lettura e nelle informazioni sull’autore: sono infatti elementi che appaiono solamente durante la visualizzazione degli articoli.
Ancora c’è stata una certa attenzione nel nascondere le informazioni previste dal sito se non pertinenti: mi riferisco in particolare alle descrizioni e indicazioni relative al flusso di lavoro in OJS che rischiano di essere molto fuorvianti se lasciate visibili in una rivista che usa il sistema solo come piattaforma di pubblicazione.
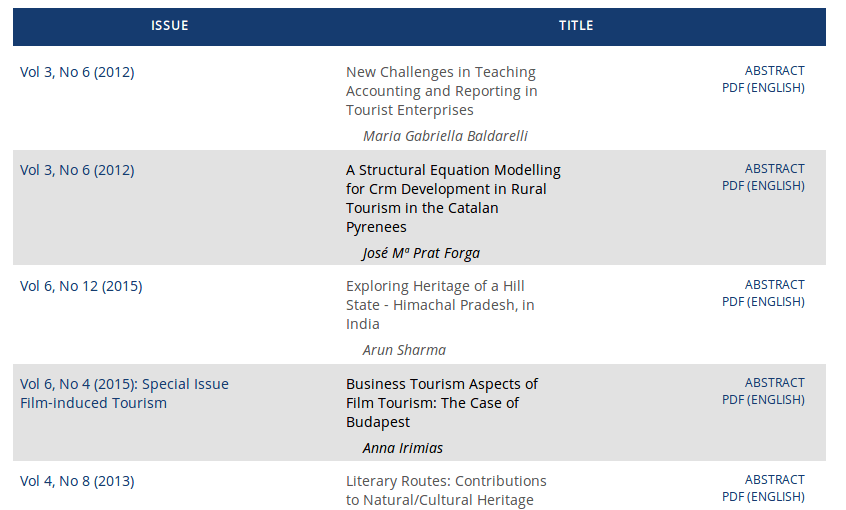
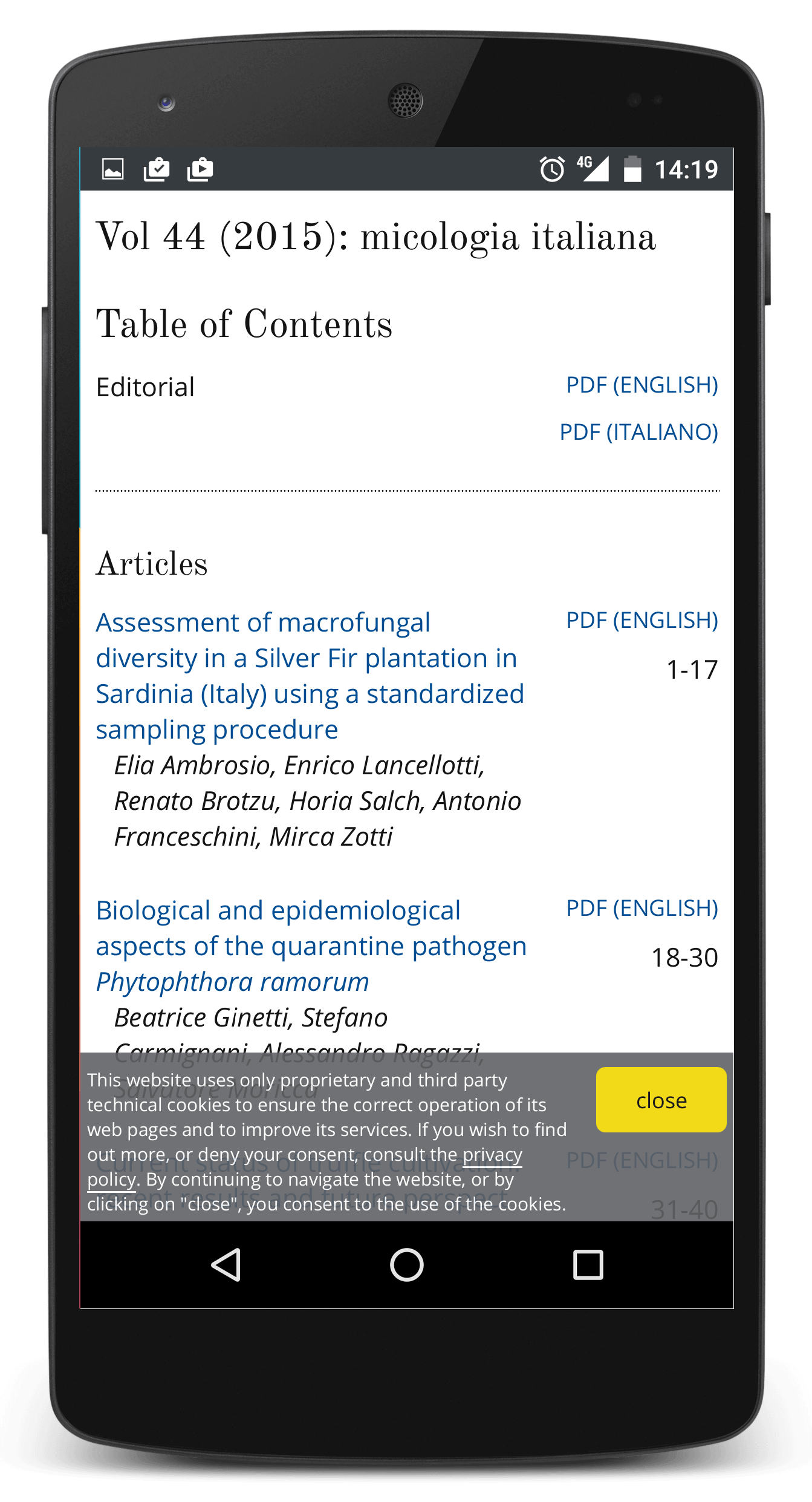
Un ultimo intervento migliorativo, ottenuto dopo un po’ di tentativi, ha riguardato infine la leggibilità delle tabelle in generale e della tabella dei risultati della ricerca in particolare. Con qualche accrocchio è stato possibile colorare in maniera distinta le righe pari e dispari, nonché risolvere alcuni bizzarri allineamenti tra nome dell’autore e titolo… del fascicolo!

la nuova tabella dei risultati
Ho invece trascurato la questione del testo giustificato – che è una pessima idea online1, accontentando acriticamente le redazioni che lo richiedevano. Vorrei provare a ripensare la scelta.
Responsiveness
Questa è stata la sfida più complessa ma di sicuro anche la più stimolante: fare in modo che OJS fosse fruibile – limitatamente al lettore2 – da qualsiasi dispositivo, dallo smartphone al maxischermo a risoluzione 4K.
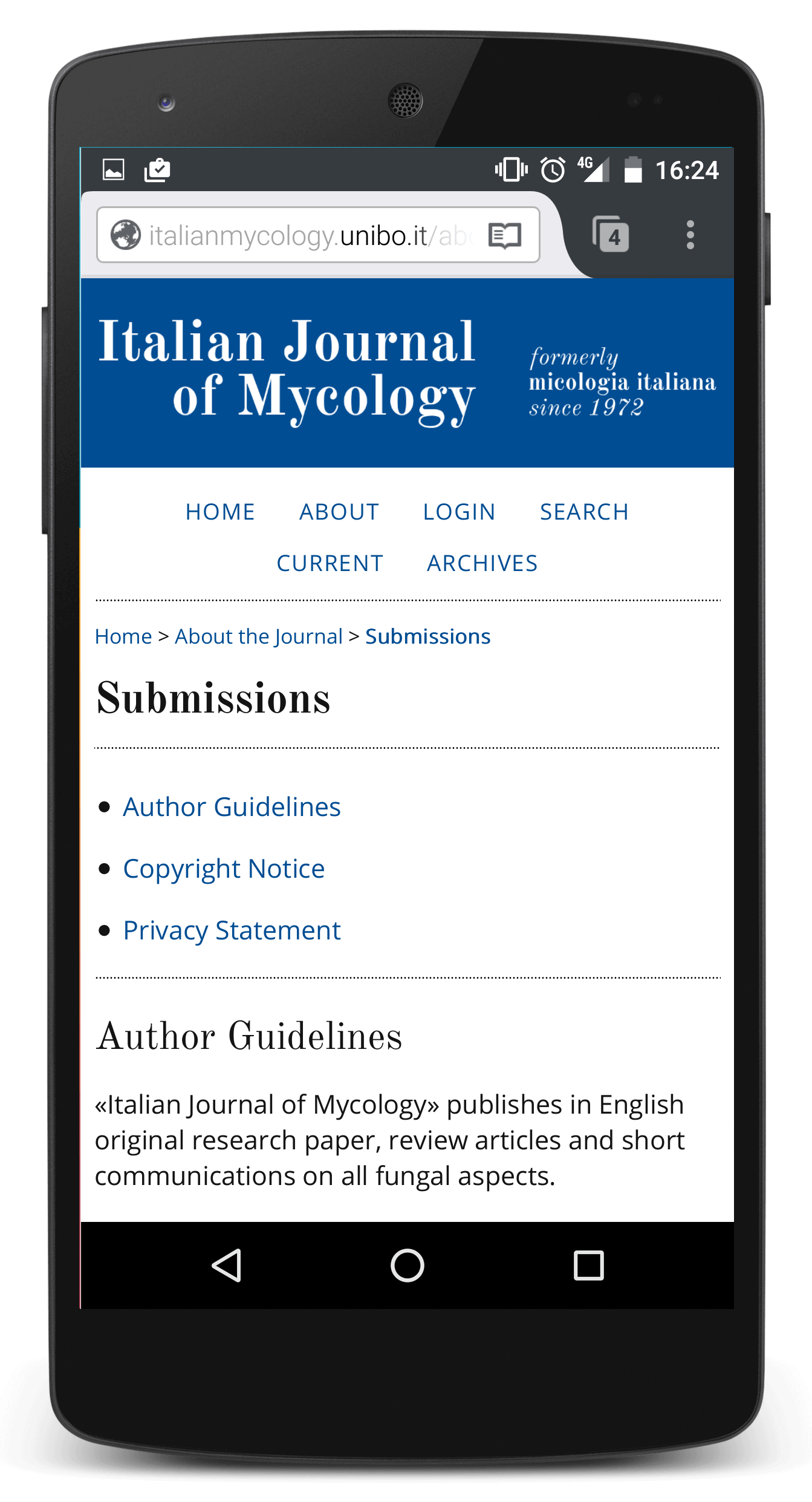
Naturalmente per ottenere tutta questa flessibilità bisogna fare qualche sacrificio: dato che da smartphone lo spazio è ridotto e che non me la sentivo di imbarcarmi in soluzioni tecniche più impegnative, è stato necessario stabilire un limite oltre il quale rinunciare alla colonna laterale3.

barra laterale compatta, se possibile
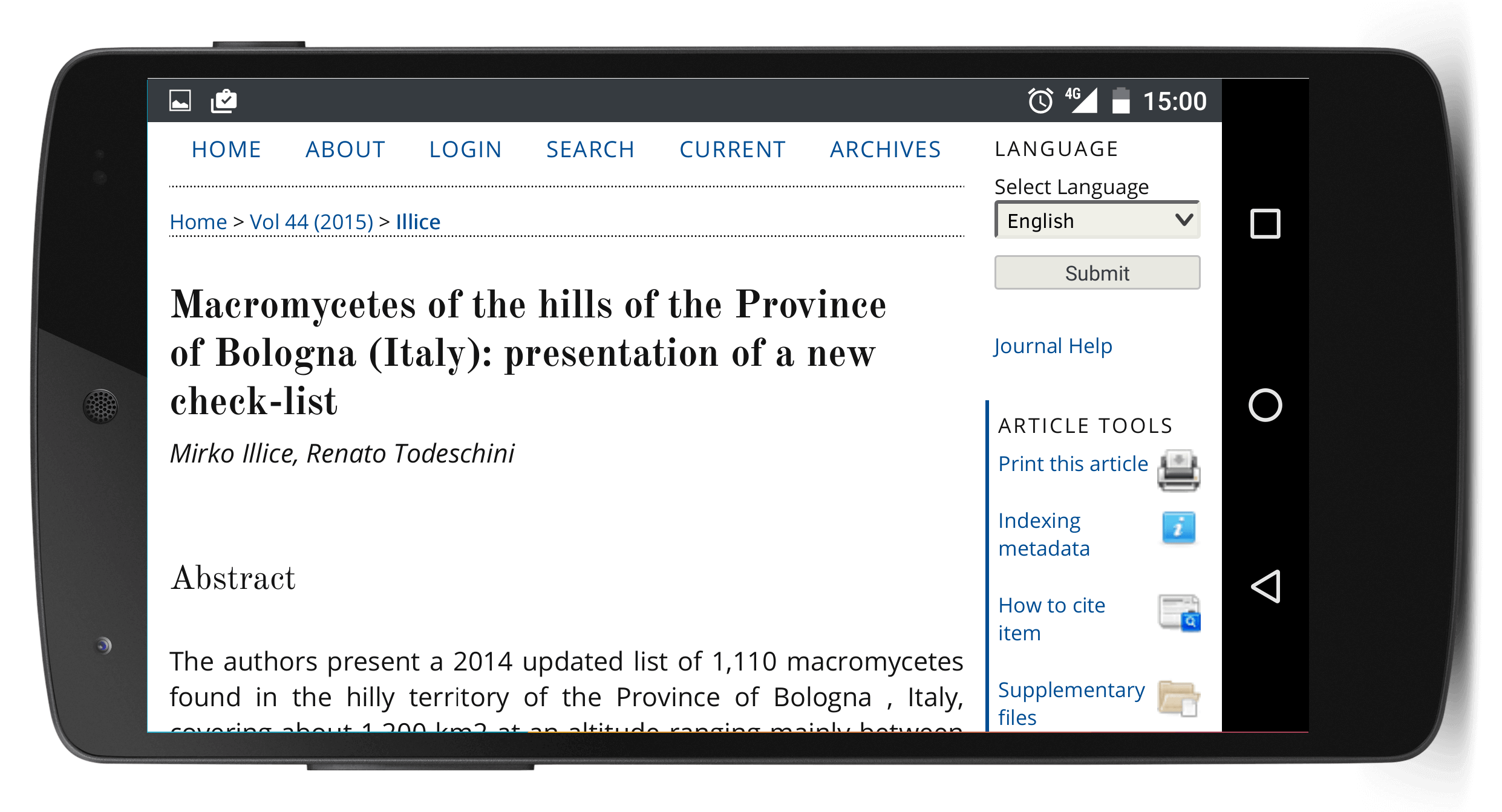
Partiamo dallo schermo più piccolo, quello di un normale smartphone.
A quelle dimensioni si presuppone si stia usando un dispositivo con touchpad, quindi tutti i link e gli elementi interattivi sono distanziati tra loro e se possibile allargati per essere più facilmente utilizzabili. Questa impostazione resta attiva all’aumentare dello schermo fino a una dimensione analoga a quella di un vecchio computer, per poi sparire. Dovrebbe includere quindi tutti i tablet o quasi, ma è frutto di un compromesso, non essendoci un sistema efficace per applicare delle regole ai soli dispositivi touch.
Con questo poco spazio la barra laterale scompare, con una evidente perdita di funzionalità (tra tutte il selettore della lingua). Altro compromesso è la rinuncia al testo giustificato – se utilizzato nella rivista.
Infine una serie di elementi sono allineati al centro, come ad esempio la testata e la barra di navigazione.
Per ridurre le perdite di funzionalità la barra laterale appare appena possibile (molti telefoni se posti in orizzontale dovrebbero già visualizzarla). È solo molti pixel dopo, nella nostra immaginaria espansione dello schermo, che ci si può permettere anche un po’ di spazio bianco ai margini; siamo ormai dalle parti dei tablet.
Le ultime attenzioni – poco testate dato che non ho accesso a dispositivi del genere – riguardano gli schermi molto grandi. Per evitare di spalmare i contenuti su una superficie enorme il corpo della rivista si blocca a una certa larghezza e smette di espandersi, introducendo la possibilità opzionale di marcare maggiormente il fuoco sul contenuto scurendo il resto.
Modernità
Per una grafica moderna, dopo aver risolto il problema della leggibilità e quello della fruizione indipendentemente dal dispositivo, il grosso del lavoro è fatto.
Resta da dire che – un po’ all’ultimo – ho deciso di introdurre uno stile apposito per separatori, moduli di input (menù a tendina, campi di ricerca etc) e pulsanti. L’approccio è quello un po’ pastelloso e (opzionalmente) tondeggiante che credo aiuti anche la lettura.

clear-style con annunci su schermo grande
Questo stile, ribattezzato molto fantasiosamente clear-style, è opzionale e include tra le varie anche una soluzione «a box» per gli annunci in Home, per distinguerli dal resto e per – quando possibile – impedire che allontanino l’indice del fascicolo corrente dalla vista dei lettori.
Infine include una già citata regola per le alte risoluzioni (schermi molto grandi) per aiutare il lettore a rimanere focalizzato sul contenuto, scurendo lo spazio dello schermo inutilizzato.
Personalizzazione
Ogni rivista ha diritto ad avere una sua identità, pertanto il tema è pensato per essere personalizzato in alcune sue caratteristiche.
A parte la testata, per la quale si può utilizzare un semplice testo o una immagine – indipendentemente dal tema scelto – per ogni rivista è possibile personalizzare:
- l’aspetto dei testi:
- scegliere font differenti (al momento due, uno per i testi e uno eventualmente distinto per le intestazioni)
- avere o meno i testi giustificati
- i colori del sito, specificando i colori per:
- lo sfondo del sito
- il testo
- i link e gli altri elementi in rilievo
- la testata (che può essere lo stesso dello sfondo, uguale al colore dei link o di un colore specifico)
- potendo opzionalmente avere colori extra per (al momento):
- il colore del titolo della testata
- i pulsanti
- i link quando sorvolati col cursore (hover)
- il posizionamento della testata, se centrato o allineato a sinistra
- l’uso o meno del clear-style (e alcuni parametri per personalizzarlo ulteriormente); renderlo opzionale garantisce la possibilità di applicare il tema anche a riviste particolarmente conservatrici
Sono infine possibili ulteriori personalizzazioni manuali, mentre una serie di opzioni consente di adattare l’aspetto della rivista a seconda dell’uso che si fa della piattaforma.
La possibilità di replicare la grafica (con personalizzazioni) per N riviste è un altro requisito che è stato raggiunto, considerando che oggi la preparazione della grafica per una nuova rivista – con questa soluzione e al netto delle varie prove per scegliere colori, font e immagini adatte – è diventata questione di pochi minuti.
Personalizzazione e replicabilità sono stati obiettivi che mi hanno infine costretto a un salto qualitativo nel lavoro. È per poter gestire questa complessità che il risultato del lavoro non è utilizzabile direttamente ma ha una barriera di ingresso (bassa!).
Il risultato
Potete trovare il codice di questa soluzione grafica su Github, insieme con le istruzioni per l’uso. Richiede un programma, SASS, per poter generare il foglio di stile da caricare sulla propria rivista:
è sufficiente installare il programma e seguire le istruzioni, quindi si compilano le varie opzioni desiderate – lasciare i valori predefiniti avrebbe assai poco senso – e infine tramite un semplice comando è possibile ottenere il foglio di stile.
Ci sono alcune avvertenze da tenere a mente prima dell’uso, ma sono elencate in dettaglio. L’unico intervento indispensabile che troverete riguarda una piccola aggiunta al codice della vostra piattaforma OJS, ossia l’inserimento della definizione del viewport. Si tratta di un intervento semplice e – per quanto visto finora – privo di controindicazioni, nonché irrinunciabile per ottenere una qualsiasi grafica responsive.
L’avvertenza finale è che si parla ancora di un lavoro in corso, ogni parere e suggerimento è graditissimo.
Alcuni esempi in produzione della nuova grafica si possono trovare sulla piattaforma AlmaDL Journals. Al momento sono 12 le riviste che utilizzano il tema, con almeno altri 4-5 esempi in arrivo; l’indice delle riviste ad oggi rappresenta ancora il risultato di un lavoro preliminare, avvenuto ormai anni fa.
Tra le riviste propongo 3 esempi:
- Almatourism – con clear-style e mantenendo la precedente immagine per la testata
- USAbroad – con clear-style, testata colorata e al momento come rivista in attesa della prima pubblicazione
- Scienza & Politica – per un esempio senza clear-style e con immagine in home
Sì ma…
…tutta questa fatica e buona parte dei problemi sono risolti con OJS 3.0!
Ne sono cosciente, in effetti OJS 3 ha tardato ma alla fine è arrivato. Il punto è che l’installato con OJS 2.4.X è molto abbondante e credo che dovrà essere supportato ancora per qualche anno. Ad esempio credo che per la mia situazione verosimilmente fino al 2019-2020 questo lavoro resterà utile.
Non solo, tutta la parte di replicabilità e personalizzazione sarà rilevante anche per le grafiche con OJS 3.
E nel frattempo ho imparato un bel po’ di cose nuove!
-
già che ci sono mi segno anche questo articolo: Mark Root-Wiley, No Justification: Don’t Use Right, Center, and Full Justification on the Web ↩︎
-
anche se qualche simulazione come editor, autore o revisore la sto facendo senza troppi intoppi! ↩︎
-
la colonna laterale su entrambi i lati invece l’avevo esclusa a priori per estetica e usabilità ↩︎



comments powered by Disqus